Using Blogger but don’t know how to remove powered by blogger. Don’t worry we are using blogger for some of our blogs and successfully removed powered by blogger text at the bottom of the blogger blog.
Blogger is one of the popular free blogging platforms. A lot of people still use blogger because of its capabilities.
Blogger is a Google platform and can handle too much traffic which some hosting companies like Bluehost India or HostGator can’t handle easily. So why spend money to buy hosting and host websites on WordPress.
Well, there are plenty of reasons for that and some of which are covered in this Blogger vs WordPress post.
But not to worry blogger is also good for beginners. And you can create a free blog using blogger with a custom domain.
Yet Blogger has limitations like you can’t remove date from blogger URL, non-availability of powerful plugins, and lack of marketing tools.
In this post, we will see how you can overcome one of the common hurdles that a lot of blogger users face. And that is the “powered by blogger” text at the bottom of every blogger blog. Let’s check out how to hide powered by blogger.
How to Remove Powered by Blogger
Blogger continuously improves its functionalities to make it easy for SEO optimization and template customization.
Blogger has Gadgets for template customization like Adsense Gadget, Blog search, Blog archive, Blog stat gadgets, etc.
Some widgets/gadgets are preinstalled and you can hide those gadgets. But some preinstalled gadgets can’t be hidden or removed.
There is a similar widget in the Footer known as Attribution Gadget which displays “powered by blogger” in the footer section of the blog.
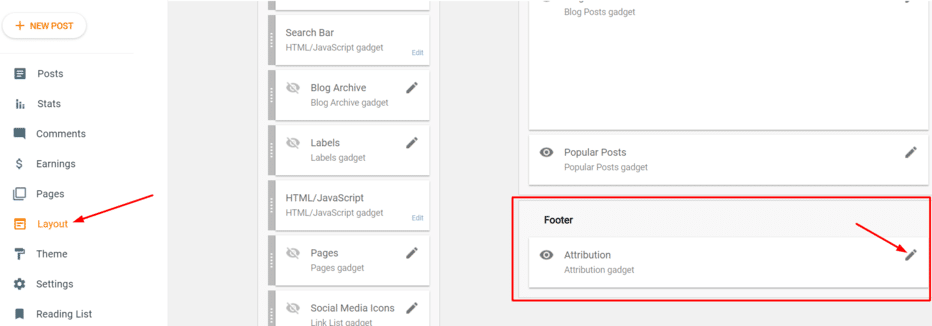
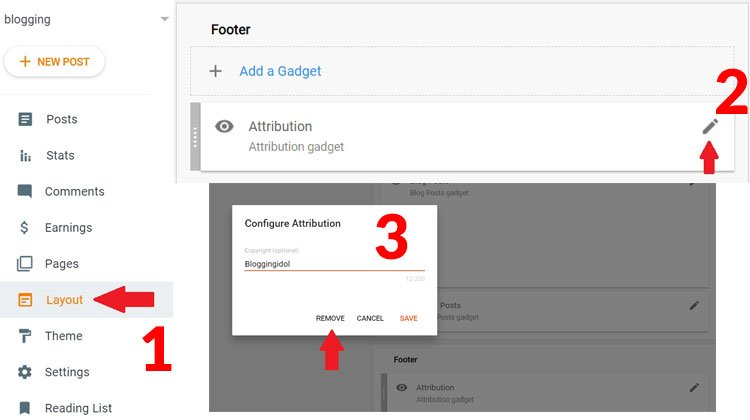
You can reach out to this Footer attribution by clicking Layout option in the left panel.

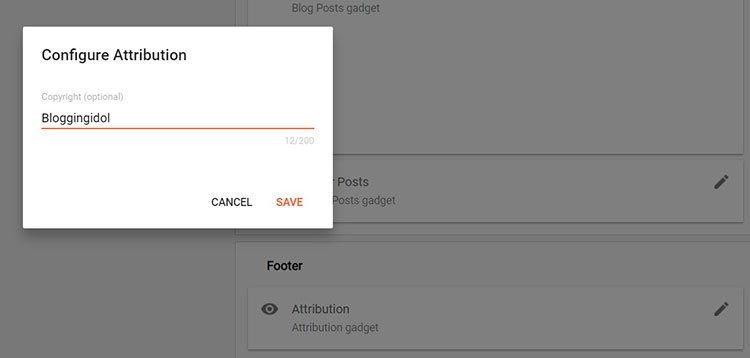
When you will click the pencil icon Configure Attribution box will appear as shown in the image below.

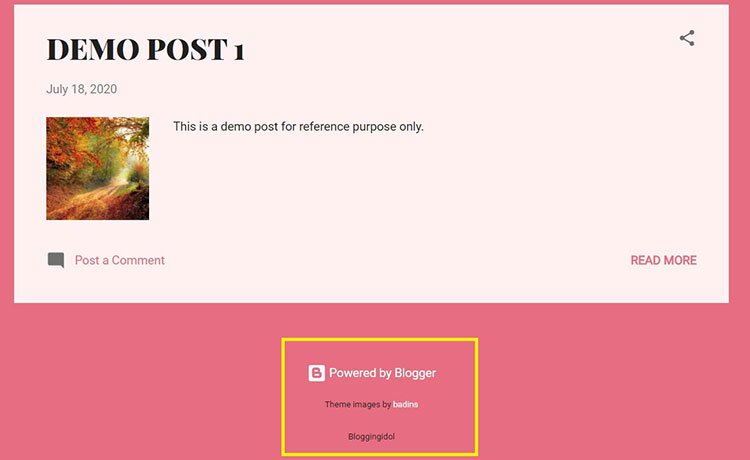
You can see there is no option to hide or delete this Configuration Attribution gadget. And this is the gadget that is responsible for the blogger footer which is showing Powered by Blogger text and other info like Theme image by. In the image below Bloggingidol text is written under Powered by blogger and Theme image by. This text is customized from configure attribution box as shown in the image above.

Most bloggers don’t want to show this message at the bottom of the blog and ask “how to remove powered by blogger.”
There are some simple solutions to this problem. Let’s check out all one by one.
The first solution to this problem is enabling the remove button for this Attribution gadget so that this gadget can be removed.
How to Remove Powered by Blogger by Enabling Remove Tab
For this, you have to make some changes to the HTML code of the blogger template. Follow these steps
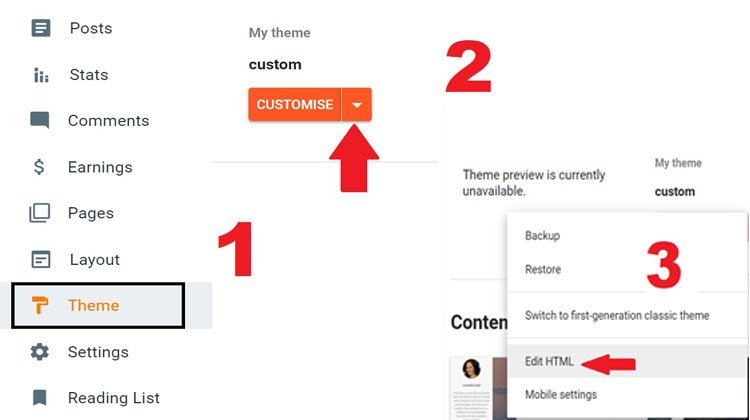
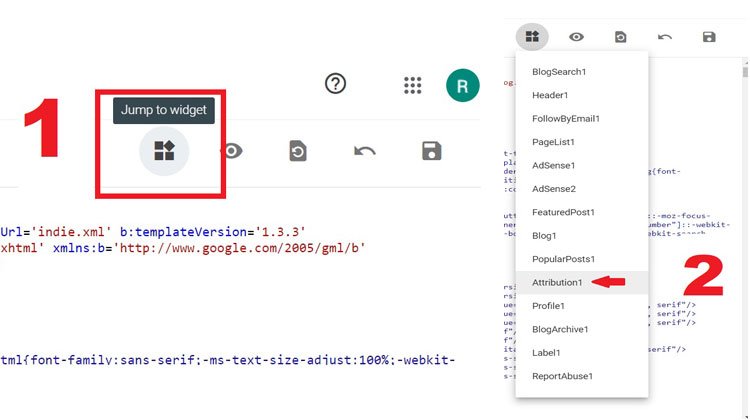
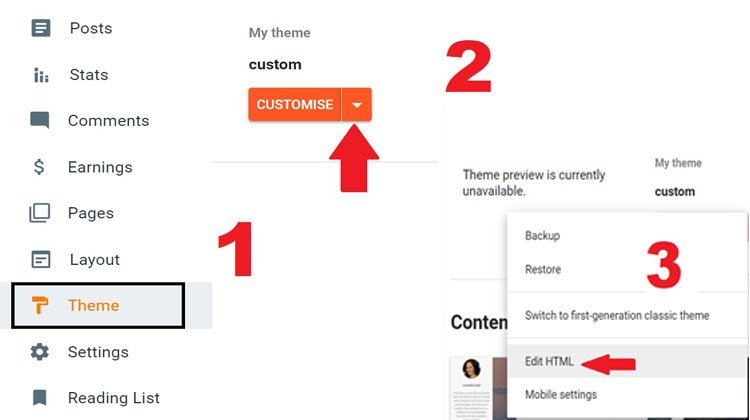
Step 1: Go to the Theme option shown in the left sidebar. Now click on the dropdown button near CUSTOMIZE button and select the Edit HTML option.

Step 2: Click on “Jump to Widget” option and you could see a dropdown list. Click on Attribution1 option.

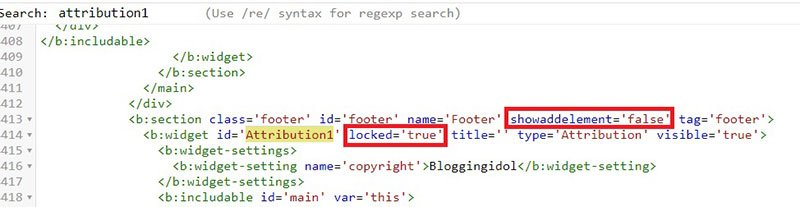
Step 3: Click inside HTML code anywhere and press Ctrl + F to find Attribution1 (Press enter after typing attribution1) or showaddelement.
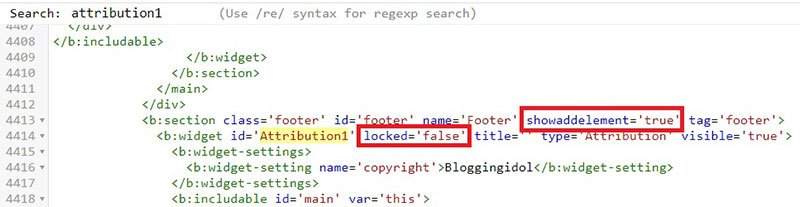
Step 4: Now change showaddelement=’false’ with showaddelement=’true’ and locked=’true’ with locked=‘false’ and click on the Save button.

Two line code must look like this:

<b:section class='footer' id='footer' name='Footer' showaddelement='true' tag='footer'>
<b:widget id='Attribution1' locked='false' title='' type='Attribution' visible='true'>Step 5: Now go to that Layout option again and click on the pencil icon of the attribution gadget under the Footer section. Now you can see Remove option is enabled.

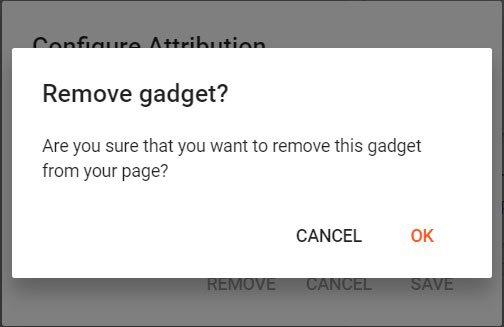
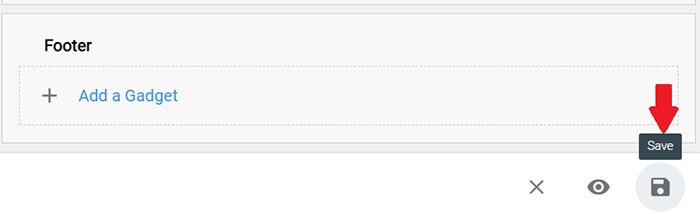
Step 6: Click on Remove and it will show a pop-up message for confirmation. Click OK to confirm and save from the bottom.


“Powered by Blogger” and “Theme Image by” both will be removed from the footer section.
How to Add Custom Message in Footer
After removing powered by blogger and theme image by x theme text you can also add your own custom text in the footer.
Follow these steps to add custom copyright text in the footer.
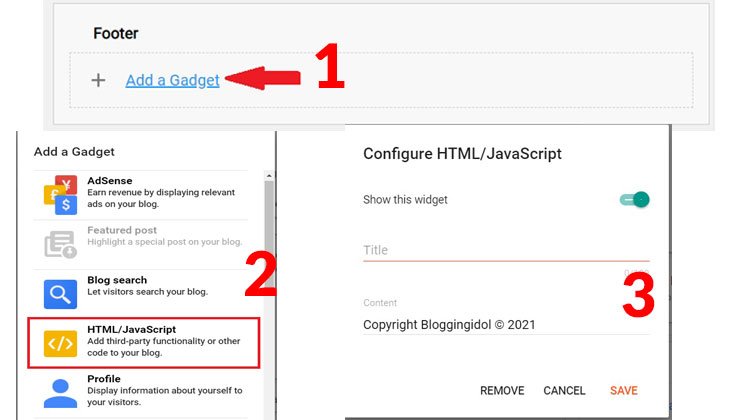
Step 1: Go to the Footer section under the same Layout option and click on Add a Gadget.
Step 2: Now add HTML/JavaScript gadget.

Step 3: Add your own custom text like Copyright Bloggingidol © 2021 under content section and click on Save.
Remove Powered by Blogger using CSS Code
There is one more method to hide or remove powered by blogger from the footer. In this method you have to add a simple code before ending of </b:skin> tag.
According to Google Support, all CSS style declarations will be placed between pairs of <b:skin> </b:skin> tags.
So here you have to add #Attribution1{display:none;} before ]]></b:skin>
This code will only hide footer attribution and will not delete it.
Follow these steps to hide powered by blogger
Method 1: Add CSS Code
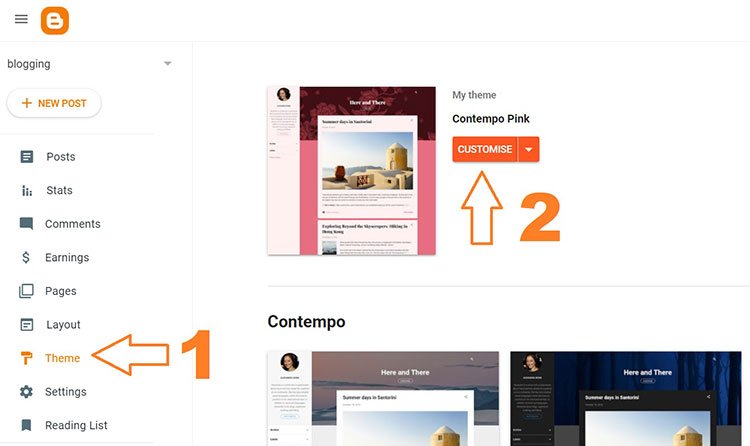
Step 1: Go to Theme tab in the left sidebar and click dropdown near customise tab and click on Edit HTML.

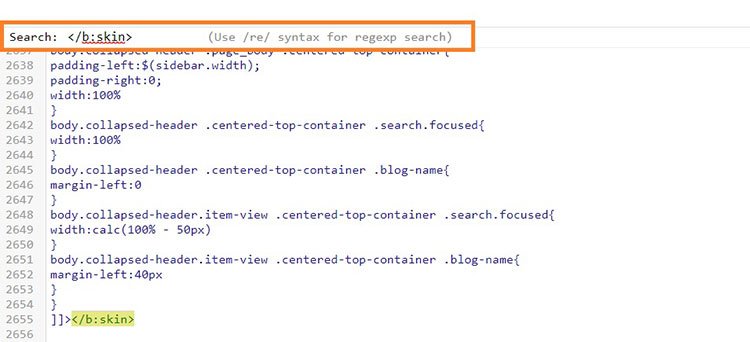
Step 2: Now click inside code and use CTRL + F to find </b:skin>

Note: You must click inside code to enable code search bar as shown above in red color and don’t forget to press ENTER.
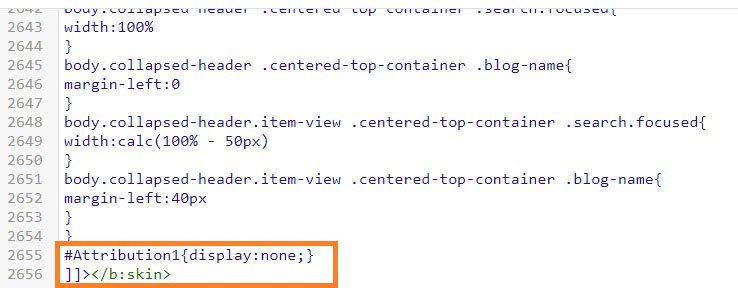
Step 3: Now add #Attribution1{display:none;} code before ]]></b:skin> and click on save button.

Now you can check your blog. If you could not implement this, you can comment below and ask your query.
Method 2: Add CSS Code using another Method
If you are not comfortable with editing template HTML code, you can directly add CSS code to hide powered by blogger or footer HTML.
Follow these steps to add CSS code:
Step 1: Go to Theme > Click on Customise button

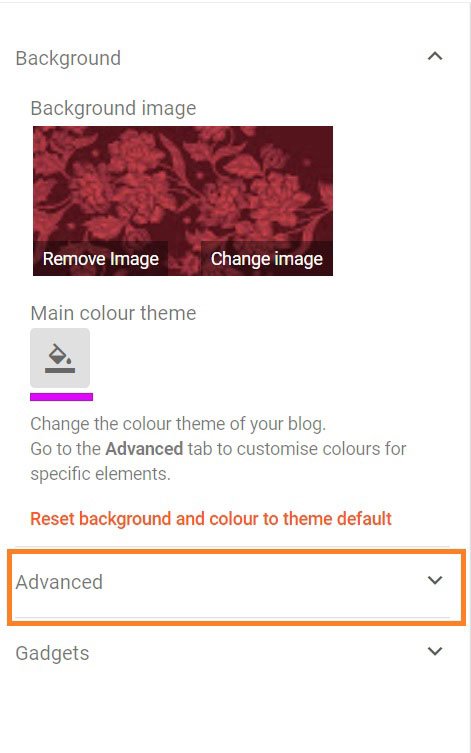
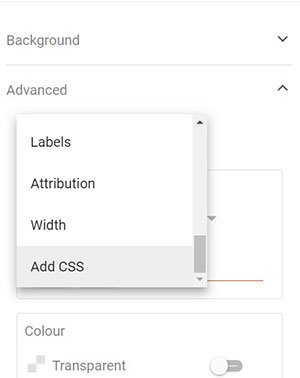
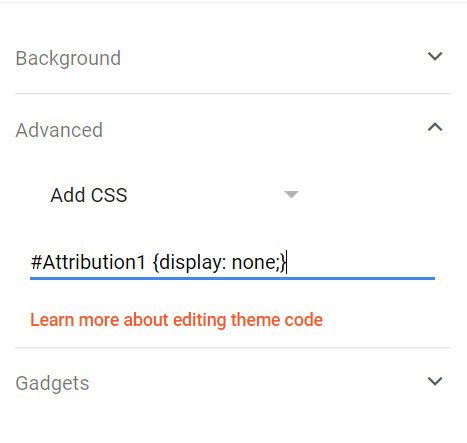
Step 2: Click on Advanced Tab drop-down button

Step 3: Then Click on Add CSS

Step 4: Now add #Attribution1{display:none;} code and don’t forget to click on the save button at the bottom.

Using all these methods you can hide or remove powered by blogger text from the footer.
Even if we test these methods, things may change in the future changes. If you facing a problem with the implementation or want to ask something else you can connect with us directly. You can join our Telegram Group and ask your questions there.






0 Comments
Disclaimer📵
All Comments expressed here do not reflect the opinions of gistaloaded.blogspot.com or any employee..